Reimagine a non-profit’s digital experience
Website redesign for Charity Gaming, a US non-profit that provides video games and consoles to children in hospitals.
The Client
Charity Gaming, a US non-profit organization
UX Researcher
Information Architecture
Interaction Designer
Roles & Responsibilities
Figma
Google Slides
Miro
Trello
Tools
Timeline
3 weeks
10 User Surveys
5 User Interviews
1 User Persona
1 Competitive Analysis
1 Storyboard
1 Affinity Diagram
8 Features Prioritization
1 Empathy Map
1 Site Map
2 Lo-Fi Wireframes (desktop & mobile)
2 Hi-Fi Prototypes (desktop & mobile)
Usability Testing
Presentation to Stakeholders
My Deliverables
Overview
Purpose of the Project
Improve the digital experience by enhancing the layout and usability of the site, making it easier for users to understand the organization’s mission and services. Ultimately leading to stronger engagement and increased donations
The Problem
The website does not effectively communicate its mission, which leads to low user engagement and diminished trust. Although users are interested in learning about the organization’s work with children in hospitals, the current site fails to clearly showcase its impact, values, and ongoing efforts.
The Solution
Redesigning and restructuring the site to more clearly highlight the organization’s mission and emphasize the value of its services.
Research
User Surveys
Gather initial insights into the target audience. The results informed the development of user personas and guided the creation of tailored interview questions for in-depth research.
User Interviews
Gain deeper insights into user needs and behaviors. The findings influenced the decision to adopt a one-page layout and informed the approach to implementing the donation feature.
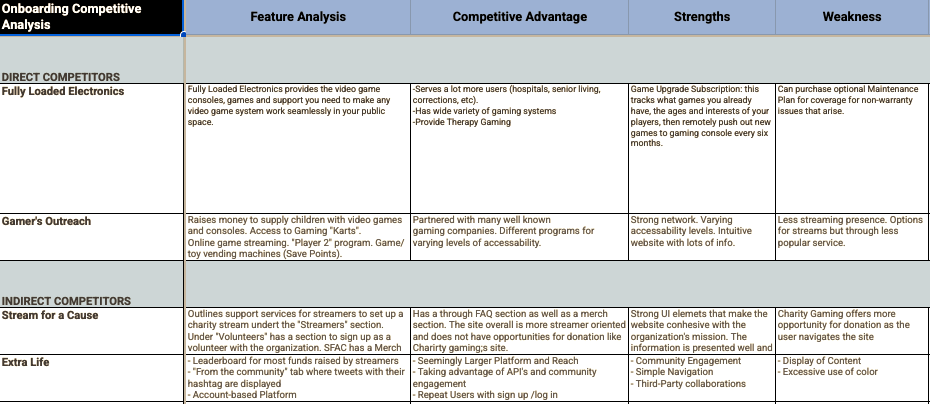
Competitive Analysis
Conducted to identify experience gaps that the product could address. Insights from this analysis inspired strategies for enhancing community engagement.
Definition
Competitive Analysis Findings
Revealed experience gaps that our product could address. These insights informed the introduction of features like a donation center and a leaderboard, designed to inspire increased user engagement and motivate more donations.
Storyboard
Empathize with users and explore their connection to the nonprofit. It mapped out their experiences, thoughts, and emotions, offering insight into what drives their interest and engagement.
The storyboard highlighted the user journey, key engagement triggers, and emotional touchpoints, providing a foundation for more empathetic and relevant design decisions.
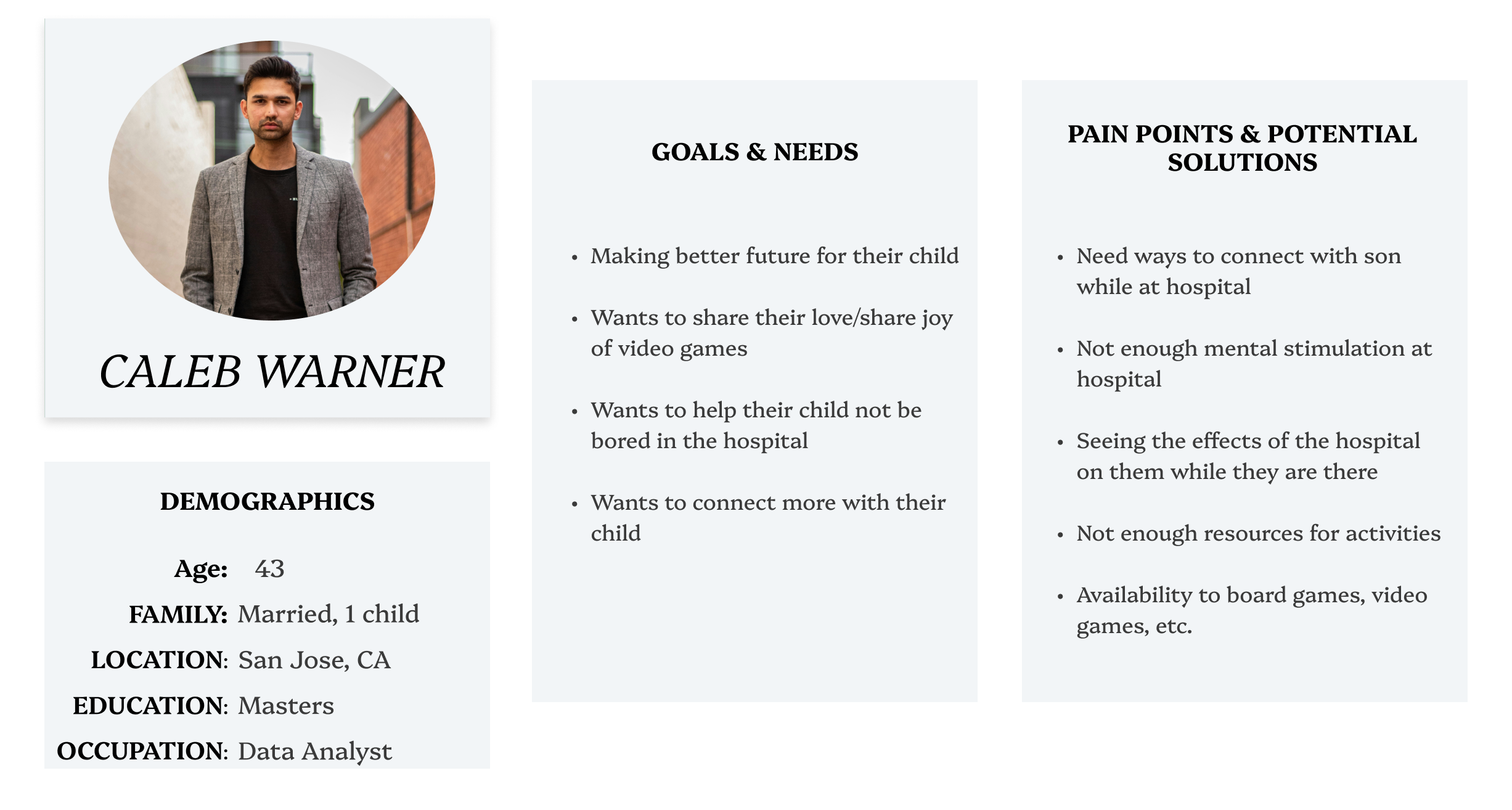
User Persona
Gain a deeper understanding of user behavior—specifically, why and how individuals choose to donate. This process clarified users’ motivations, uncovered potential barriers in the donation experience, and fostered greater empathy within the design team.
The persona mapped out users’ experiences, thoughts, and emotions, shedding light on what draws them to a nonprofit. It also highlighted key points in their journey, emotional triggers, and engagement drivers, ultimately guiding more empathetic and user-centered design decisions.
Guiding Principles
Usability within a single page layout provides the user with guided presentation of the site’s material, while also giving the freedom to navigate quickly between the pages with a link jump feature.
Good UI caters to the users’ needs as well as the stakeholders, making sure both sides’ goals are met.
Design & Ideation
Affinity Diagram
Organize and simplify complex qualitative data. This process helped uncover what users trust in a nonprofit, their preferred donation methods, key pain points, and the underlying motivations behind how and why they choose to donate.
Feature Prioritization
Constructed to ensure the most valuable and impactful features were designed and developed first, focusing on what matters most to both users and the organization. This approach guided the design of high-impact elements, such as the leaderboard, to maximize donations while deferring lower-priority features for future implementation.
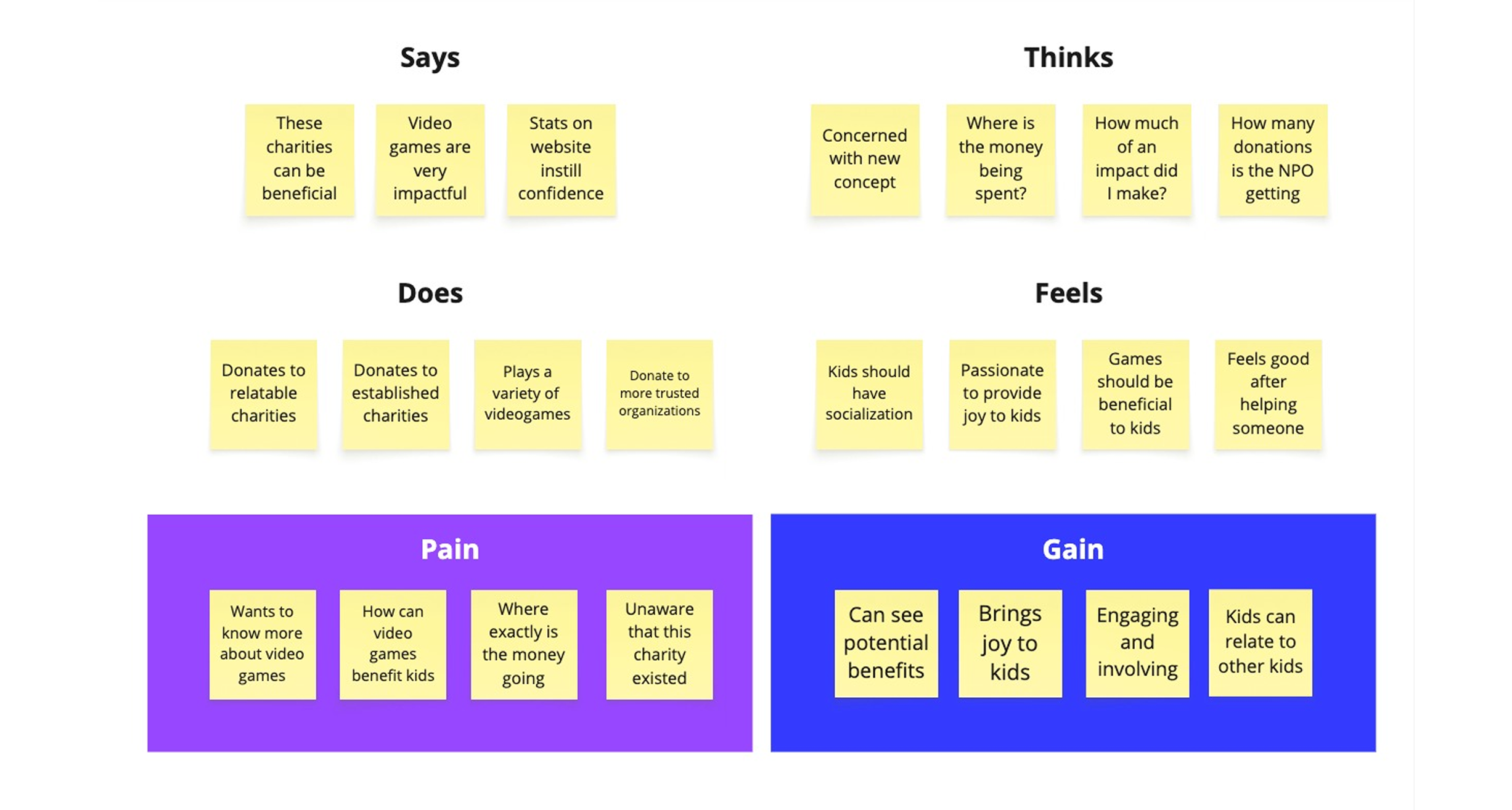
Empathy Map
Better understand the user, including their goals, frustrations, and emotional needs. This helped highlight how the nonprofit supports children's mental health, cognitive development, and socialization.
Prototyping
Lo-Fi Wireframes
Designed to organize the website’s information architecture by prioritizing key features and content. This process guided the decision to adopt a single-page layout, presenting information in a clean, simple, and effective way to encourage more donations.
Hi-Fi Wireframes Explorations
Several hi-fi wireframe options were explored to design an experience that balances the goals of Charity Gaming with user interests. Resulting in a clean, welcoming interface that encourages users to connect emotionally with the nonprofit.
Hi-Fi Wireframes Iterations
Demonstrate smooth, intuitive navigation between pages, offering users the freedom to move quickly through the experience. These wireframes provided a realistic representation of the final product’s look and functionality.
Testing
Usability Testing
Identify overlooked pain points, assess the effectiveness of the jump link and leaderboard features, and validate the overall information architecture. Results showed that while the site structure was clear and easy to navigate, the leaderboard feature required improvements to enhance its impact and usability.
Check It Out!
Future Considerations
Enhance user personalization within the leaderboard and user accounts to create a more engaging and tailored experience.
Strengthen collaboration and communication with the product owner and stakeholders to ensure alignment on goals and future iterations.